올해 여름부터 개발해 왔던 장소기반 일정관리 서비스 '플랭고'를 드디어 앱스토어와 플레이스토어에 배포했다!

처음에 생각했던 것보다는 이런저런 일 때문에 늦어졌지만 올해 안에 개발 시작부터 배포까지 한 사이클을 완료할 수 있어 굉장히 의미 있는 경험이었다. 비슷한 상황의 누군가에게 조금이라도 도움이 되었으면 좋겠다는 마음을 담아 개발 시작 단계부터 배포 과정까지 기억나는 일들을 정리해 봤다.
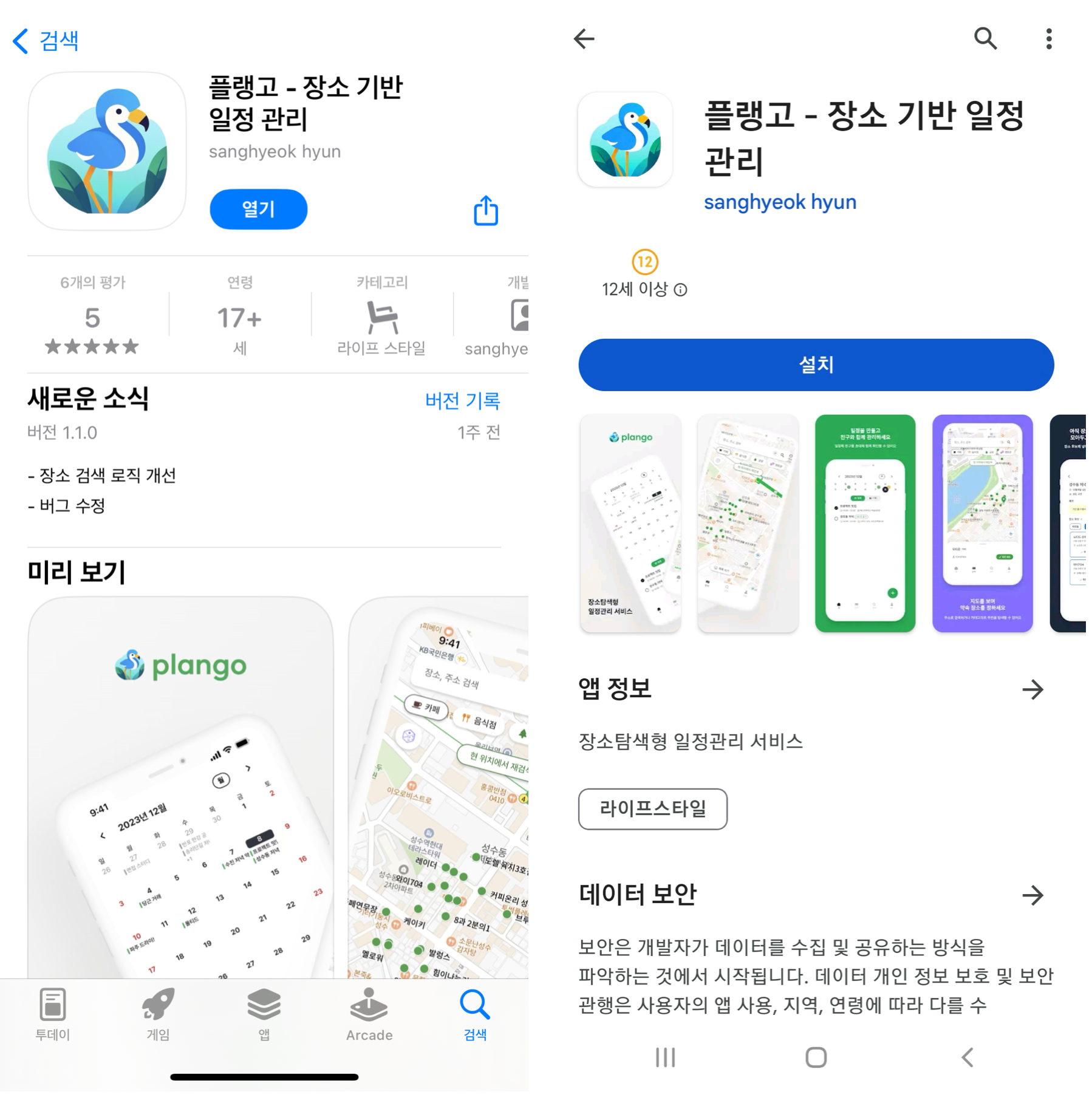
플랭고가 궁금하시다면 아래 링크에서 다운받아 사용해 보실 수 있습니다! :)
프로젝트 시작 계기
이 행운의 프로젝트는 대전의 한 해커톤에서 시작되어…
사실 플랭고는 작년 가을 교내 앱 개발 해커톤인 '콜라톤'에서 시작된 프로젝트다. 2022년 9월부터 약 두 달간 팀원 4명이서 열심히 프로젝트를 진행했고 최종 발표 결과 해커톤에서 우수상을 수상할 수 있었다.
백엔드 없이 완성된 앱
그런데 사실.. 해커톤 종료 당시에 이 앱에는 백엔드가 존재하지 않았다..!

(난 백엔드 개발해보고 싶어서 해커톤에 참여했던 건데?)
프론트엔드만으로 앱을 완성시킨 상태였다. 심지어 데이터를 로컬에도 저장하지 않아서 앱을 껐다 키면 데이터가 전부 지워지는 상태로 수상했다 ㅋㅋㅋㅋ,,
원래는 백엔드 + 프론트엔드로 구성된 앱을 만들고자 했지만 당시 프론트엔드를 담당해 주기로 했던 팀원에게 문제가 생겨 나 혼자서 백/프론트를 모두 개발해야 했었다. 2주 안에 전혀 해보지 않은 앱 프론트를 학습하면서 기획 팀원들이 제시한 요구사항을 만족하는 앱을 개발하기는 무리라고 판단했고, 보여지는 부분이 중요한 해커톤인만큼 우선 프론트에 집중하기로 결정했다.
인프런에서 플러터 강의를 구매해 (플러터 입문 강의로 강추드립니다!!) 열심히 공부하면서 밤을 새워가며 개발했고 다행히 기간 내에 개발을 완료할 수 있었다.
이제 백엔드와 연동해 보자!
그렇게 해커톤이 끝나고 자연스럽게 프론트엔드만으로 구성되어 있던 플랭고의 로직들을 백엔드로 옮겨보자는 목표가 생겼다. 그래서 수상 이후에야 본격적으로 백엔드 개발을 시작했다.
근데 백엔드는 어케 만드는겨
그런데 막상 백엔드를 만들어보자고 생각하니 어떻게 하는 건지 전혀 감이 잡히질 않았다. 지금까지 백엔드를 공부할 때 김영한님 강의에 포함된 예제를 따라 작성하고 돌려본 게 다인데 막상 내 프로젝트를 만들어보려니 전혀 손이 움직이지 않았다. 직접 만들어보지 않으면 아무것도 남지 않는다는 걸 이때 많이 깨달았다.
넥스트스텝 교육
그래서 고민하다가 넥스트스텝의 학습 테스트로 배우는 Spring 과정을 수강하게 됐다. 이유는 작년에 들었던 넥스트스텝 자바 클린코드 과정이 너무나 만족스럽고 배운 게 많았기 때문이기도 하고 특히 이 과정은 스프링을 공부하는데 단순히 이론을 강의로 전달해 주는 게 아니라 레퍼런스나 자료를 읽고 나서 학습 테스트를 적극 활용해 스스로 공부하는 법을 알려주기 때문에 프로젝트를 만들기 위한 지식을 얻는 데에도, 앞으로 개발자로서 계속 공부를 해나가는 데에도 도움이 될 거라고 생각했기 때문이다.

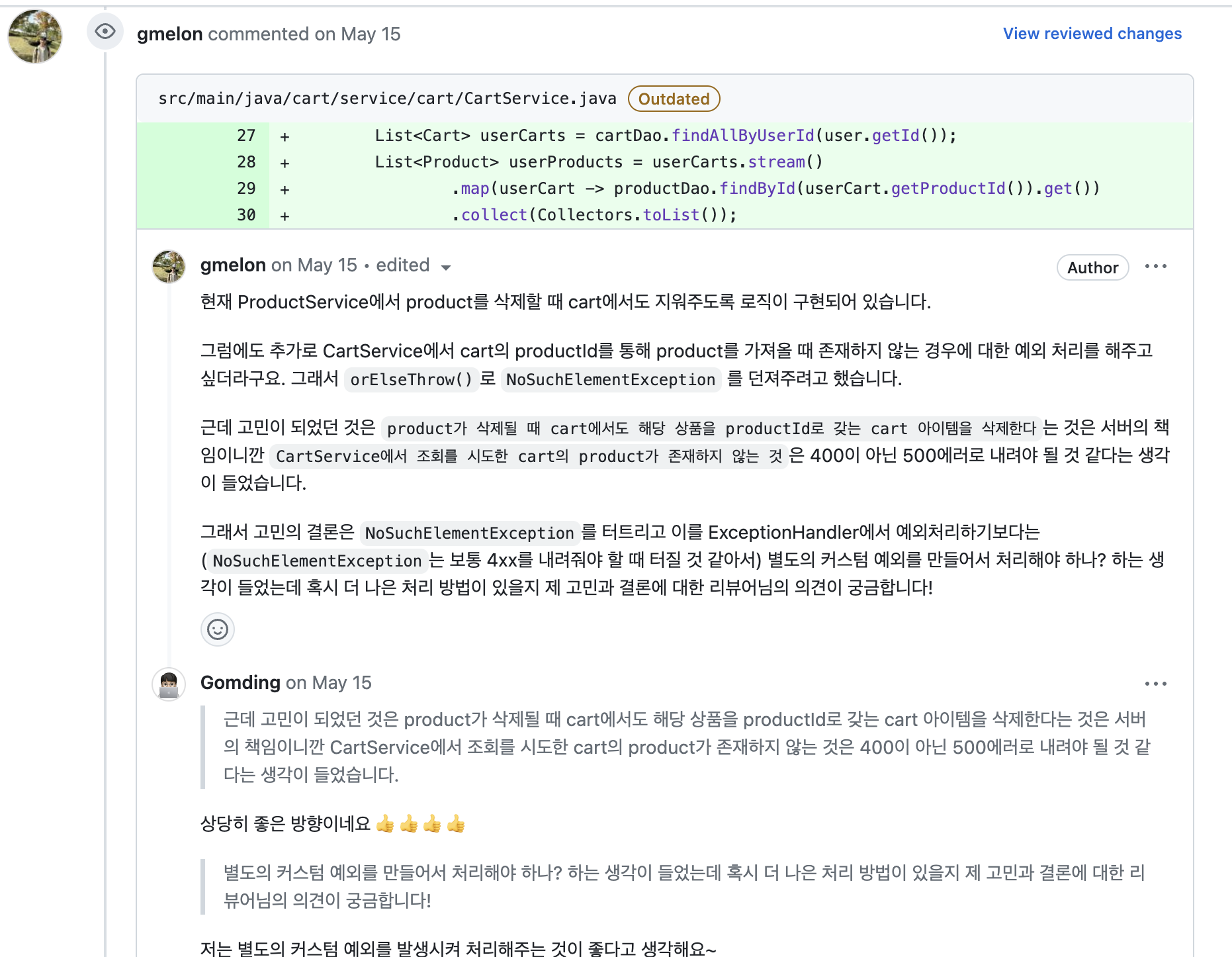
시큐리티를 사용하지 않고 직접 인터셉터, argument resolver 등을 사용해 로그인을 구현하는 첫 번째 미션을 시작으로 마지막 지하철 요금 계산 API 서버 개발 미션까지 코드 리뷰 방식으로 피드백을 받으며 많은 것들을 배울 수 있었다. 테스트, DTO, 예외 처리 등등 여러 가지 고민들을 만나고 해결하는 과정에서 어떻게 개발을 해야 할지에 대해 나름의 기준들을 세워나갈 수 있었다.
개발 과정
NEXTSTEP 교육을 마치고 본격적으로 개발을 시작했다. 기존에 플러터로 앱을 개발하며 느꼈던 점이 목표가 있는 개발을 하니 개발과 이에 필요한 학습을 모두 효과적으로 진행할 수 있다는 것이었다. 때문에 백엔드를 개발할 때도 이러한 루틴을 최대한 활용할 수 있도록 노력했다.
학습 루틴 만들기
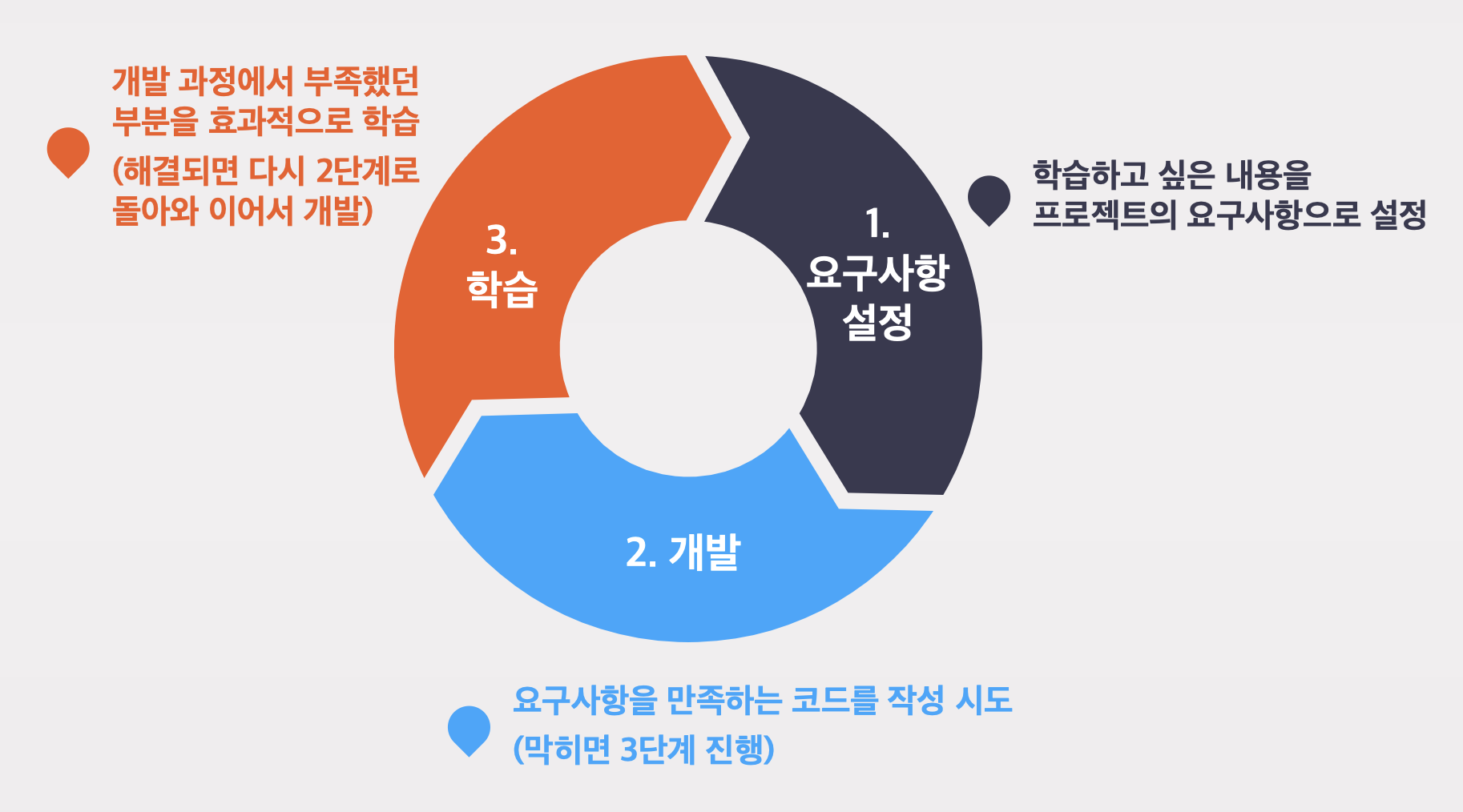
결과적으로 아래와 같은 사이클로 개발을 하게 되었다.

예를 들어 페이징에 대해 학습하고 싶다고 하면 페이징 기능을 제공하는 API 라는 요구사항을 프로젝트에 만들고 이를 개발한다. 그럼 지금 상태에서는 페이징에 필요한 지식이 없으므로 분명 막히는 부분이 생기고, 이를 해결하기 위해 빠르게 학습한 뒤 다시 개발을 시도했다.
프로젝트의 기능 개발 이라는 목표가 있으니 학습이 지루하지 않고, 또 학습한 내용을 바로 코드에 적용해 볼 수 있어서 재밌게 개발했던 것 같다. 무엇보다 이론만 계속해서 학습하며 준비될 때까지 기다리지 않고 일단 개발을 시작할 수 있다는 점이 잘하고 싶어서 일을 미룬다는 내가 가진 단점을 극복하는데 많은 도움을 주었던 것 같다.
문제 해결
이렇게 개발하며 발생했던 문제들과 나름대로 도출해 낸 해결 방법들은 틈틈이 블로그에 정리해 두었다. 은근 비슷한 상황을 다시 만나는 경우가 많아서 그때 어떤 방향으로 고민했더라? 를 볼 수 있는 게 꽤나 도움이 되었다.

TestFlight, 무중단배포, 슬랙 알림
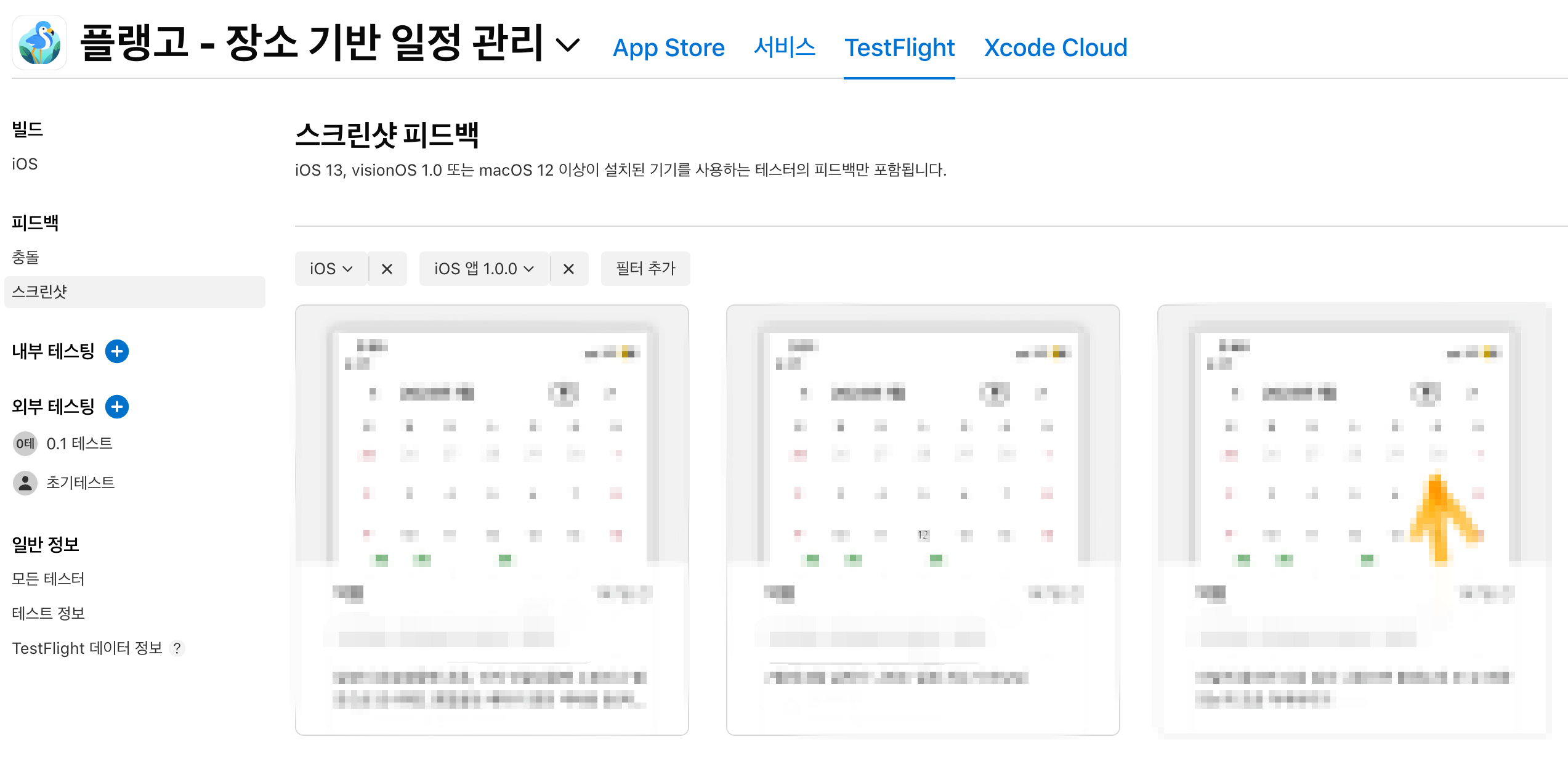
웹이 아니라 앱이다 보니 단순히 주소를 통해서는 팀원들에게 개발 중인 프로젝트를 공유할 수가 없었다. 찾아보니 애플의 TestFlight라는 플랫폼을 사용하면 테스터들을 대상으로 배포 기능을 사용할 수 있다고 했다. 다행히 기획 팀원들 모두가 아이폰을 사용하고 있어서 이 플랫폼을 사용해 팀원들에게 개발 중인 앱을 배포하고 편하게 피드백을 전달받을 수 있었다.

(TestFlight는 위 이미지처럼 테스터들이 기기에서 캡처 후 바로 피드백을 보낼 수 있는 기능을 제공한다)
앱을 배포하기 위해 백엔드를 aws의 ec2에 배포하고 s3나 rds와 연동하면서 배포, 테스트 자동화나 무중단배포도 경험할 수 있었다. 처음 구축할 땐 머리가 너무 아팠지만 한번 해두니 확실히 이후 배포 때마다 엄청 편해져서 ci/cd, 배포 자동화 등이 왜 필요한지 몸소 체감할 수 있었다.
그리고 배포되면 슬랙 알림 오는 거 너무너무 멋있어 보여서 꼭 해보고 싶었는데 슬랙 Webhook을 사용해서 배포 성공 또는 실패 시 슬랙 알림도 발송되도록 만들었다. 어렵진 않았지만 개인적으로는 배포 자동화나 무중단 배포보다 이게 더 뿌듯했다 ㅋㅋㅋㅋ 뭔가.. 진짜 개발자가 된 기분..

프론트엔드 개발
해커톤을 마치고 프론트엔드 팀원을 구해야 되나 싶었지만 이 프로젝트를 백엔드를 공부하는 데에 계속 활용하고 싶었다. 그리고 그러려면 좀 시간을 갖고 프로젝트를 완성하게 될 것 같아서 그냥 혼자서 전부 개발하기로 했다.
플러터는 재밌었지만 가끔 뭐가 잘 안 돼서 시간을 많이 잡아먹으면 백엔드도 할게 많은데 프론트엔드에 시간을 쓰고 있다는 게 조급하게 느껴지기도 했다. 근데 또 한편으론 사용자가 쓰게 될 화면을 직접 만든다는 설렘이나 보람 덕분에 프로젝트가 지루해지거나 문제가 잘 안 풀릴 때 가장 큰 동기부여를 준 요소기도 했어서 좋은 선택이었다고 생각한다. (하지만 다음 프로젝트부턴 꼭 팀으로 개발할 거다 🥲)
앞으로의 계획
성능 개선, 리팩토링
일단 완성되어 배포가 된 플랭고 프로젝트에 이것저것 해보며 계속 백엔드를 학습할 계획이다. 예를 들면 지금은 테이블에 인덱스가 거의 걸려있지 않은데 이번에 스터디에서 MySQL의 실행계획이나 옵티마이저 등을 공부하며 order by나 group by 등에서도 인덱스가 성능에 영향을 준다는 것을 알게 되었다. 이에 테이블에 인덱스를 걸어서 성능 측정/최적화를 하고 정리해 볼 생각이다. 이거 말고도 코드를 좀 더 리팩토링하거나 테스트 코드를 개선해 보고 정리할 계획이다.
로깅
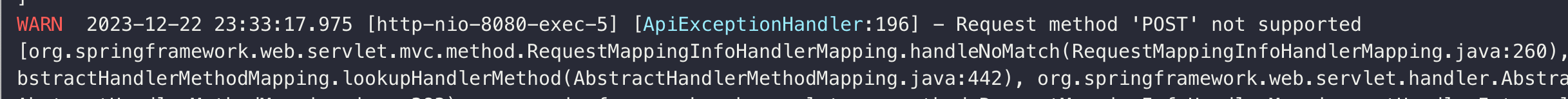
또 실제 서비스를 배포해 보니 로그를 남기고 있다고 하더라도 로그가 적절하게 남겨지지 않으면 오류가 발생했을 때 오류가 어디서 어떻게 발생한 건지, 어떻게 재현할지에 대해 아무런 정보를 얻지 못하는 것을 경험하게 되었다.

(이 로그만 보면 어떤 URL로 잘못된 POST 요청이 들어온 건지 당최 알 수가 없다)
때문에 어디서 로깅을 하고 어떤 메시지를 남겨야 할지 고민하며 로깅을 개선해보고 싶다. 이를 한눈에 볼 수 있는 모니터링 툴도 설치해서 사용해 볼 계획이다.
기능 개선
앱이 스토어에 배포되고, 주변 사람들에게 ‘스토어에 플랭고 검색해서 함 써봐~~(뿌듯)‘ 라고 말하고 다녔다. 확실히 웹이 아닌 앱이다 보니 앱스토어에서 내가 만든 앱이 검색되고, 유저의 스마트폰에 직접 설치된다는 게 되게 큰 보람이었다.

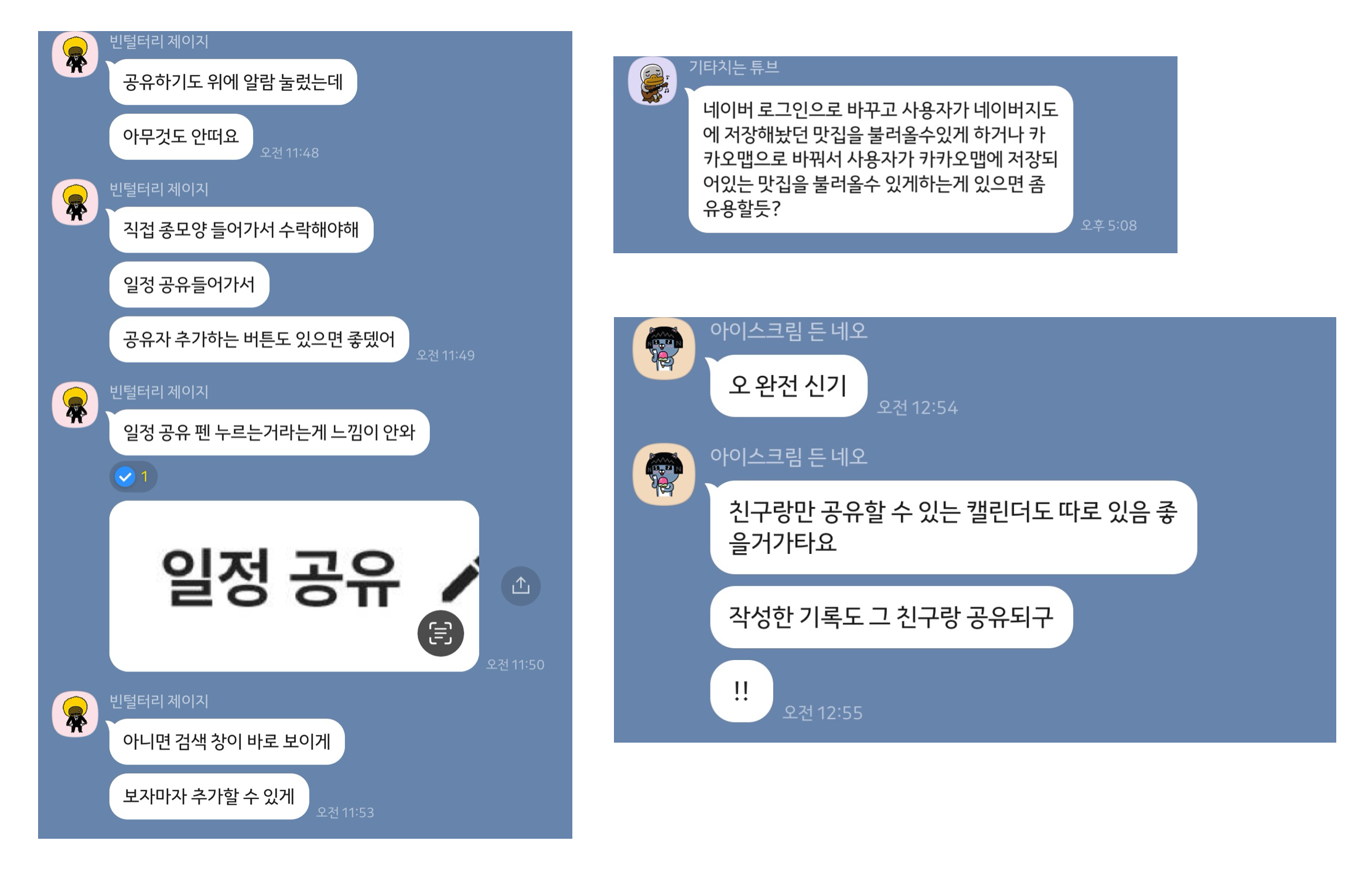
앱을 사용해 보고 남겨준 피드백들을 읽어보며 개발자의 의도와 사용자의 입장은 정말 다르다는 걸 많이 느낄 수 있었다. 약간은 기획자의 시선으로 다시 기능을 고민하고 이 앱을 왜 사용해야 되는지에 대한 이유를 조금씩 명확하게 만들어 볼 계획이다. 10명이라도 내가 만든 앱을 계속 사용해 준다면 개발자로서 엄청난 동기부여가 될 것 같고, 그리고 실제로 유저가 있어야 실제 운영을 고려한 개발을 할 수 있을 것 같아서 되게 중요한 부분이라고 생각이 들었다.
잡담
로고 만들기
이게 앱이다 보니 일단 로고가 있어야 등록할 수가 있는데 이게이게 생각보다 되게 쉽지 않았다. 디자이너가 없다 보니 로고를 직접 만들었어야 했는데 팀원들이랑 이것저것 논의해 봐도 딱 이렇다 할 아이디어가 떠오르지 않았고 결국 어도비의 firefly에 귀여운 플라밍고 키워드로 한 백번정도 돌려 그중 가장 귀여운 플라밍고를 찾아내서ㅋㅋㅋ 로고로 사용했다.

(대략 34번째 진화 중인 로고)

인고의 시간을 거쳐 결국 완성된 로고. 처음엔 음? 싶었지만 보다 보니 귀여워서 지금은 쫌 맘에 든다.
이용약관, 개인정보처리방침
앱스토어와 플레이스토어에 앱을 등록하려면 개인정보처리방침이 필수로 필요하다. 얼마 전까진 정부에서 제공하는 가이드 사이트가 있었는데 이게 최근 개인정보처리방침 개정으로 인해 사용이 제한된 상태이다. 그래서 구글에서 약관을 만들어주는 서비스를 찾아 약관의 기본적인 틀을 만들고 비슷한 앱들의 약관들을 참고해서 세부사항을 수정하는 방식으로 완성했다.
🙇🏻♂️ 끝
앱스토어 배포가 약간 올해의 숙원사업 같은 거였는데 올해가 가기 전에 배포까지 할 수 있어서 다행이다. 계속해서 업데이트하면서 동기부여를 얻고 힘들 때 자존감을 지켜줄 수 있는 재료로 사용하고 싶다. 계속 앱 깔아서 써보라고 귀찮게 굴어도 열심히 QA 해주신 친구들 너무나 감사합니다. 먼~~~ 나중에 광고 수익이 들어온다면 나눠드리겠습니다 ㅎㅎ
혹시나 여기까지 읽으신 분이 계시다면,, 구독과 좋아요 알ㄹ 플랭고는 지금 앱스토어에 만나보실 수 있습니다~! 😁

![[플랭고] 프로젝트 앱스토어 / 플레이스토어 배포 회고](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FLcw8v%2FbtsCwbEOQYY%2FGffknxEWoOuIdd9h8X0b10%2Fimg.png)
![[플랭고] 회원 가입 프로세스 개선하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdBJyQP%2FbtsBVDulm0B%2Fk9vCMxw5lwkhkY8INOHa0k%2Fimg.png)
![[플랭고] 반정규화 + Lock vs 정규화 + 서브쿼리 - 누가 더 빠를까](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmWv8g%2FbtsufkhGSrw%2Fb9C3liyXuvyss45zGkUJck%2Fimg.png)
![[해커톤 후기] 플랭고 앱 개발기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbgjt4I%2FbtrWQIQNIiQ%2FdZ6N8knYo1N9iKoKpl7aH0%2Fimg.png)